如果我們已經了解 GA 中 User ID 的概念,我們可以使用 User ID 來驗證使用者是不是已經「登入網站」的重要依據,也對於之後分析使用者的行為有很大的幫助
GA 設定
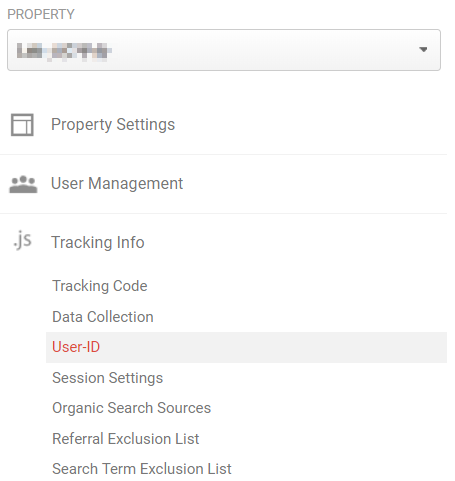
開啟 GA 中的 User ID 設定,我們先到 GA 中的管理(Admin)介面,並選則需要設定 User ID 的資源(Property),並按一下「追蹤資訊」(Tracking Info.),最後選擇 User ID,如下圖所示:

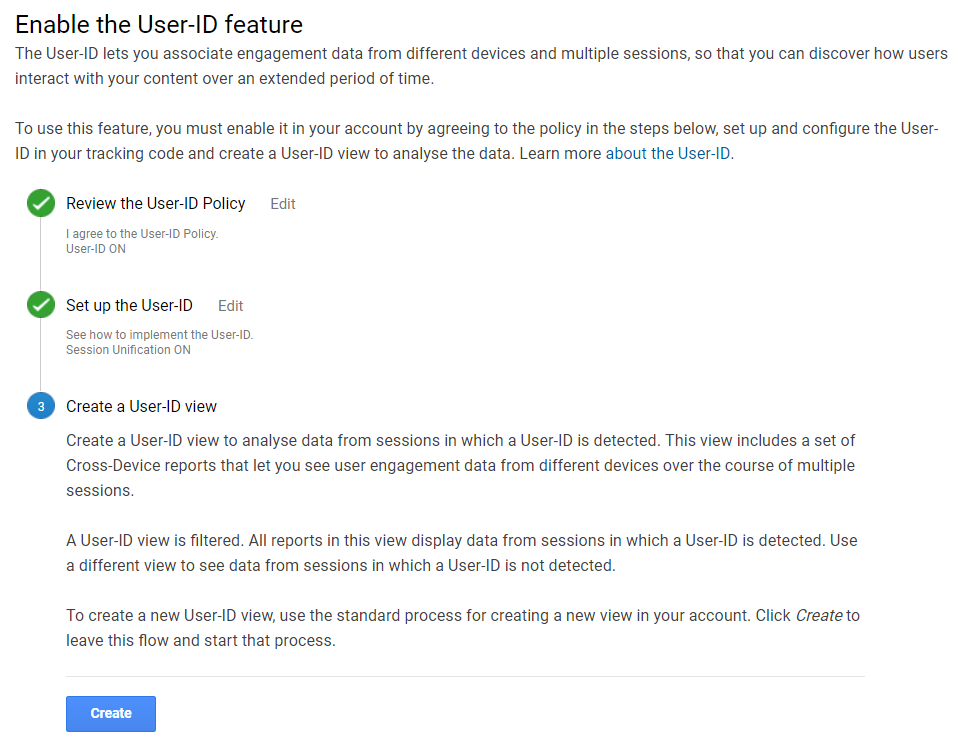
接著同意遵守 User ID 政策,要注意根據 User ID 使用政策,User ID 不能包含任何個人身份的資料(Ex:E-mail 或姓名等資料),接著再按一下「下一步」(Next Step),最後再按下「建立」(Create)一個 User ID 檢視(View),如下圖所示,這樣設定好的 User ID 就可以看到相關的報表

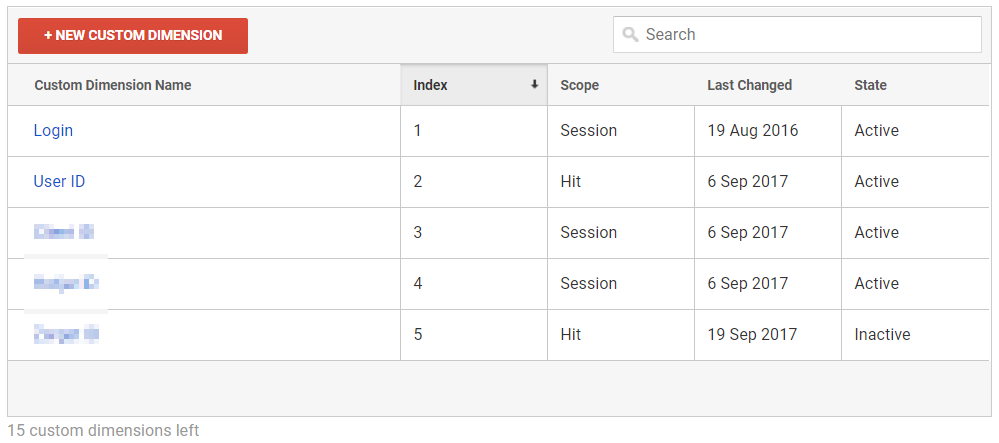
如果需要的話,我們也可以把之前文章所寫的,把 User ID 設定成自訂維度(Custom Dimension),如下圖所示:

GTM 設定
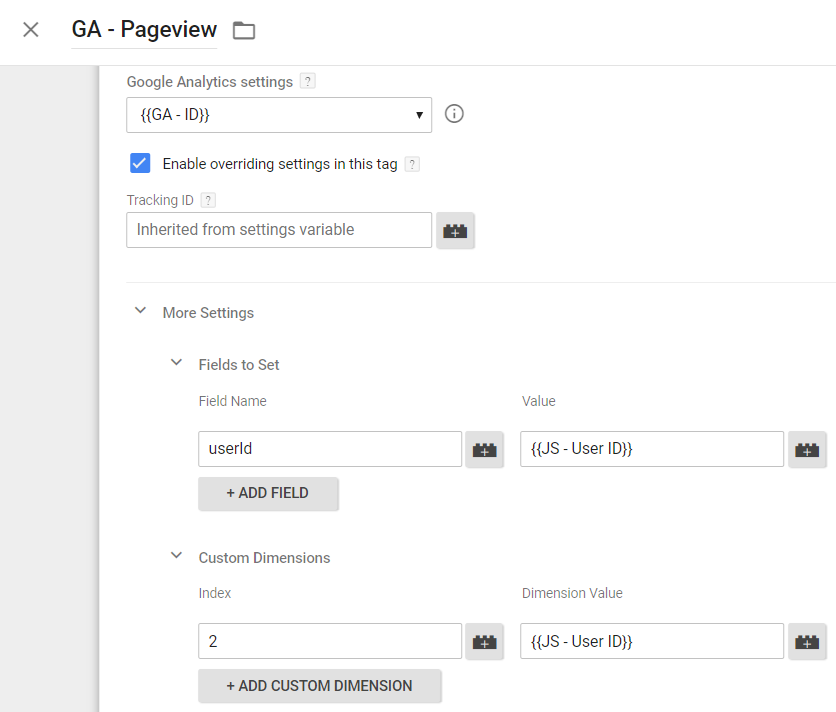
GA 設定好後,我們可以在 GTM 上設定,選擇需要傳入 User ID 的 Tag,Ex:GA - Pageview 網頁瀏覽的 Tag,我們如之前文章所說明的,往下滾找到「更多設定」(More Setting)的地方,將欄位名稱(Field Name),填上「userId」,並在值中填得可以取得 User ID 的變數,如下圖所示,例如從 JS 取得的,或是從資料層(Data Layer)取得的,什麼是資料層之後會有文章跟大家說明。並在下面的自訂維度,填上剛設定的好的 User ID 索引「2」,最後再填上可以取得 User ID 的變數,如下圖所示:

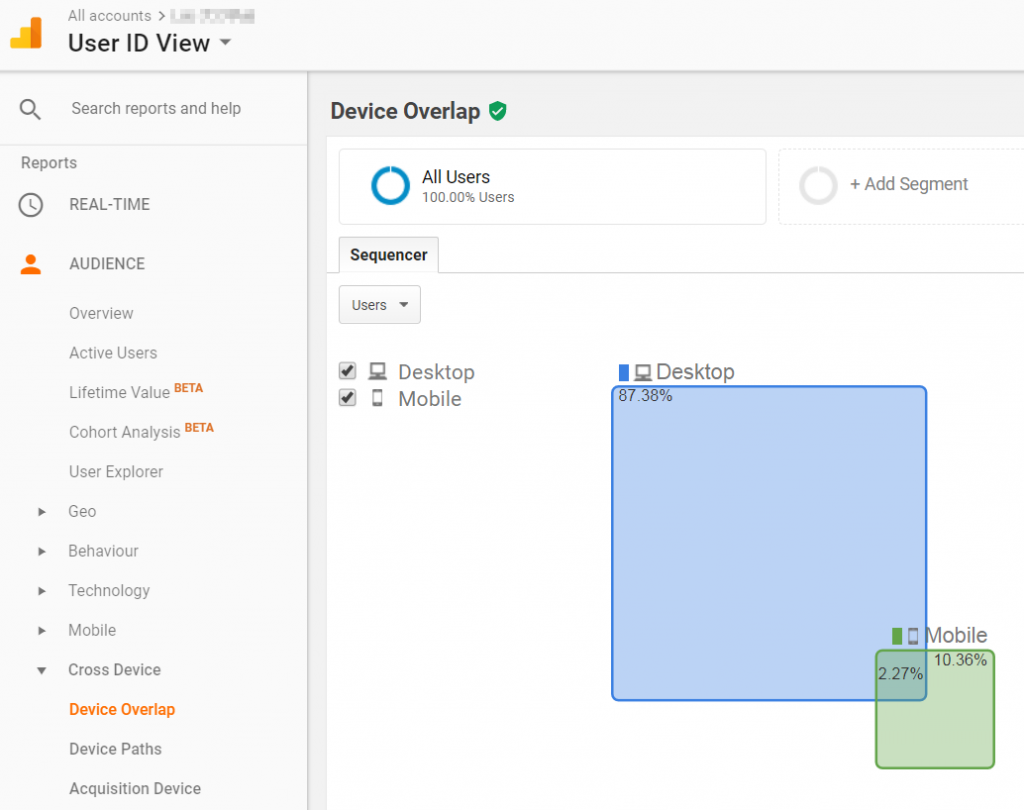
GTM 發佈之後,過一段時間,我們就可以到 GA 的 User ID 檢視中,看到「跨裝置」的數據了,如下圖的「裝置重疊」數據(Device Overlap):

歡迎來職涯社群的 GTM 社團一起討論哦!
原文章

記得與工程前說好,在頁面中定義好取得UserID 的方式,這麼一來工程就只要生資料,由GTM管理者來組合送入GA即可.